Kart-On İle Araba Çizimi
Kart-On İle Araba Çizimi
Kart-On ile Kodlama eğitiminin bu dersinde sizlerle birlikte araba çizimi yapacağız. Araba çizmek için yalnızca 3 şekil kullanacağız.
- Gövde için bir dikdörtgen
- Ön tekerlekler için bir elips
- Arka tekerlekler için yine bir elips

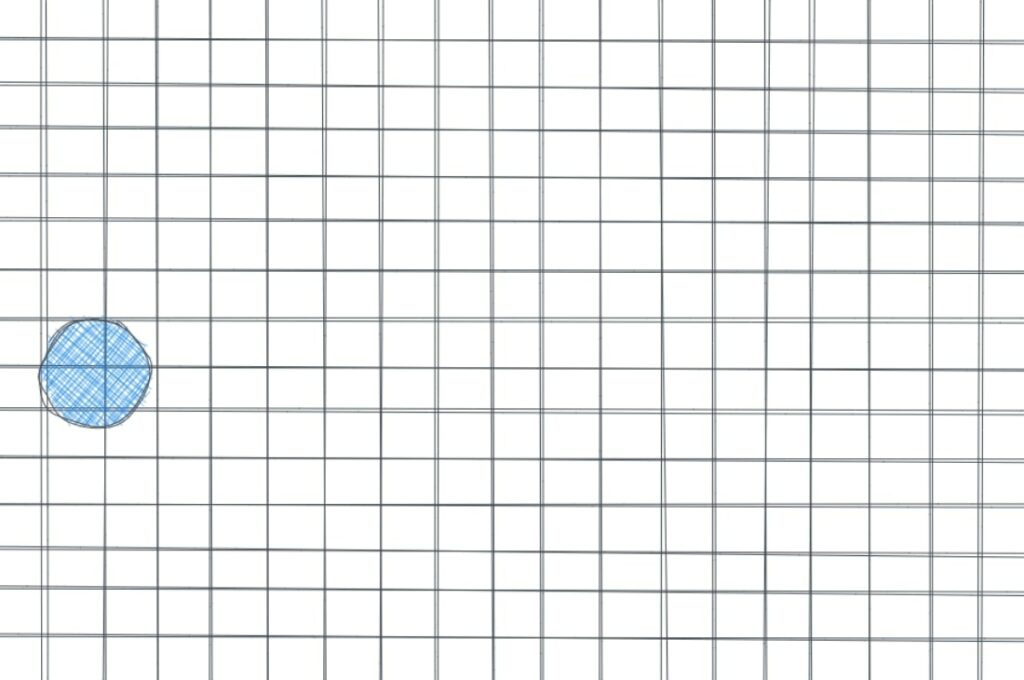
Önce elipsleri çizelim:
“Doldur” komutuyla mavi rengi oluşturmak için “220” ton değerini girelim. “Doldur” komutunu “Bloklar” alanından “Kodlama” alanına sürükleyip bırakalım.
İlk elipsimizin orta noktası yatay eksende 100 birim, düşey eksende de 200 birim ilerlediğimizde gördüğümüz nokta olacaktır. Bunun için “konum” komutunun ilk girdisine 100, ikinci girdisine ise 200 değerini yazalım.
Ardından, “elips” komutunu Kodlama alanına sürükleyelim.

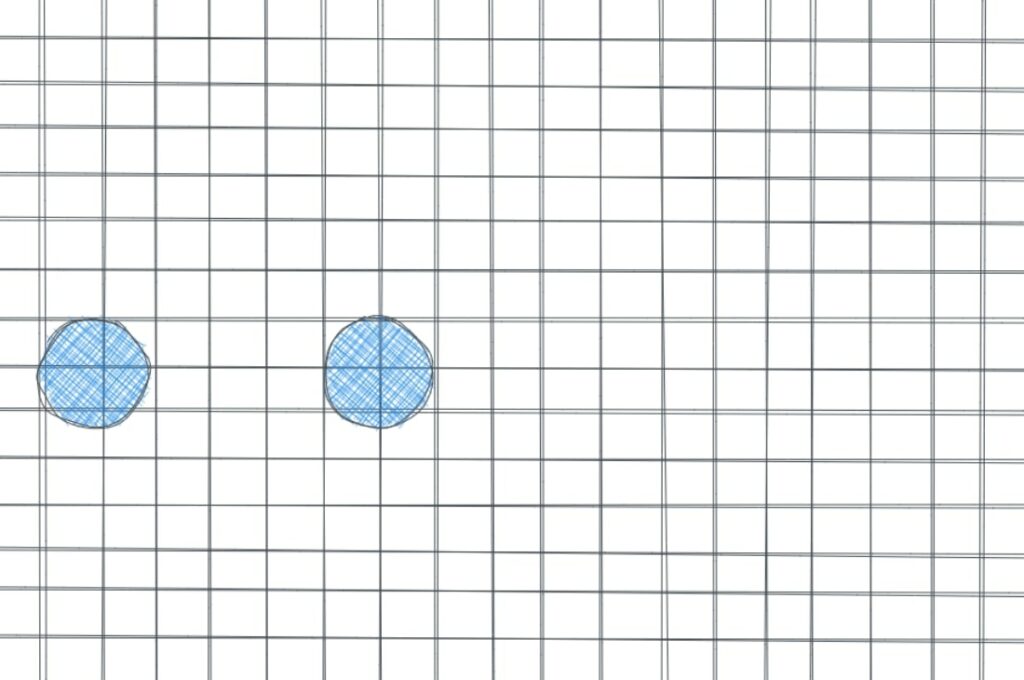
Fark ettiyseniz, ikinci elipsimiz için “doldur” komutunu kullanmadık. Çünkü yeni bir “doldur” komutu gelene kadar tüm şekiller kendinden önce belirtilen rengi uygular.
İkinci elipsimiz için yatay eksende 250 birim ilerleyeceğiz. Dikey eksen aynı kalacak. Bunun için “konum” komutunun ilk girdisine 250 vereceğiz, ikinci girdisi ise 200 olarak kalacak.
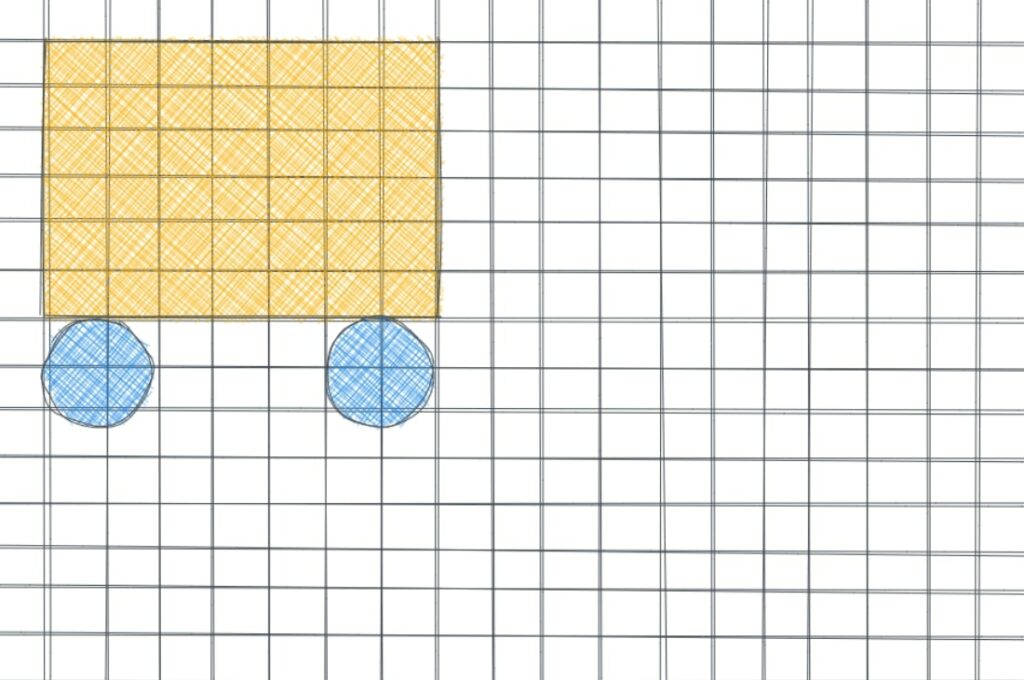
İkinci elipsin çizimiyle birlikte, kodu çalıştırdığımızda aşağıdaki gibi bir görüntü oluşacaktır:

Şimdi turuncu bir dikdörtgen çizeceğimiz için “doldur” komutunu kullanabiliriz. Turuncu için ton değerini 40’a ayarlayalım.
Dikdörtgenin sol üst köşesini x=50, y=50 noktasında başlatıyoruz ve genişliği 300, yüksekliği 150 birimlik bir dikdörtgen çiziyoruz.
Uygulamayı masaüstü bilgisayardan yapabilirsiniz.