P5.js İle Araba Çizelim
P5.js İle Araba Çizelim
P5.js Kod Yapısı
p5.js kodu iki temel parçadan oluşur. setup() adındaki ilk parça tüm program için gerekli işlemleri başlatır. Bu kod parçası program ilk çalıştığında bir kez çalışır ve bir daha çalışmasına gerek kalmaz. setup() yani başlangıç kodunda, çizilecek ekranın boyutu, arka plan rengi gibi tek seferde ve en başta belirlenmesi gereken işlemler çalıştırılır. Sonra yazılacak kodlar da draw() kod parçası içinde yer alacaktır. Bu parça, ekranın her yenilenmesinde çalışarak sürekli bir döngü oluşturur.
P5.js ile Araba Çizimi
p5.js ile çalışırken bir Javascript kodu yazdığınızı unutmayın. Peki, Javascript nedir?
Bir komut çağrılırken yanına ( ) işaretleri konur. Bu parantezlerin arasına bir girdi veriliyorsa, bu komutun o girdiyi kullanacağını söyleriz.
Örnekler:
→ fill(240, 100, 100) // Doldur komutunun karşılığıdır. HSL renk tanımına göre girdilerini alır.
→ rect(80, 40, 50, 100) //dikdörtgen, boyut ve konum komutlarını tek bir fonksiyonda birleştirir
Dilin fonksiyonlar içinde yazdığınız kodlar { } sembolleri arasında olmalıdır.
Örnekler:
→ setup( ){ }
→ Her komutu çağırdıktan sonra “;” işareti konmalıdır.
→ Javascript büyük harfe ve küçük harfe duyarlıdır.
→ Eğer programın içine çalıştırılmasını istemediğiniz bir yorum eklemek isterseniz, başına // koyarak satır boyunca yorumunuzu yazabilirsiniz.
Tüm bu kuralları serimiz içinde yineleyerek daha iyi anlayacak ve anımsayacaksınız.
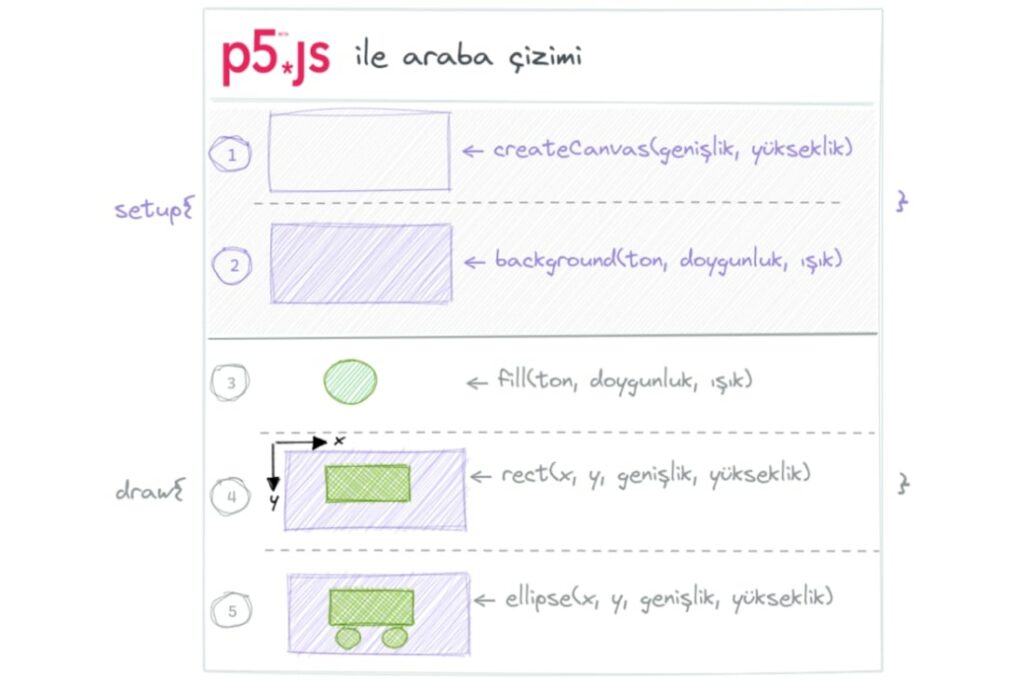
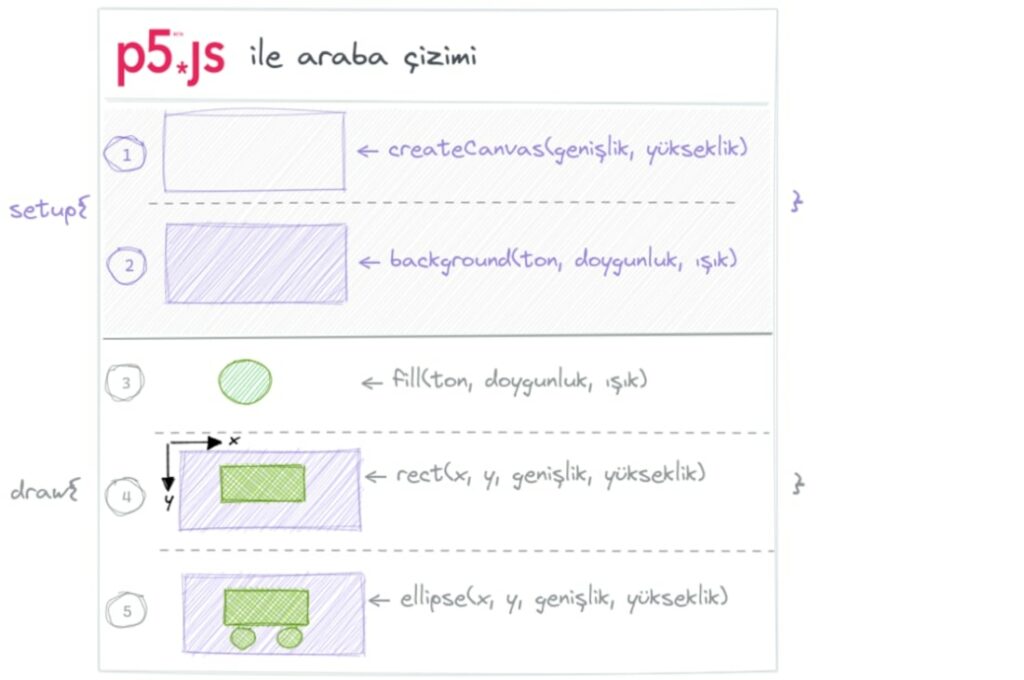
Araba çizimi sırasında, beş temel p5.js fonksiyonu kullanacağız:
1- CreateCanvas() komutuna girdi olarak başlatmak istediğiniz ekranın genişlik ve yüksekliğini vermeniz gerekir.
2- Background() arkaplan rengini belirler.
3- Fill() komutu kendinden sonra gelen şekillerin rengini belirler.
4- Rect() komutu dikdörtgen çizer.
5- Ellipse() komutu elips çizer.