mBlock 5.0 ve LED Uygulaması
Arduino Uno, pek çok farklı platform kullanılarak programlanabilmektedir. Bu platformlar arasında hem text tabanlı hem de blok tabanlı olanlar bulunmaktadır. Bu yazı dizisi içerisinde blok tabanlı programlama kullanılacaktır. Arduino programlamak için öncelikle bir uygulamaya ihtiyacımız var. Bizim kullanacağımız uygulama da mBlock 5.0 geliştirme ortamı olacak. mBlock ile hem kodlama yapabilir hem de kodları derleyerek karta yükleyebiliriz.
Arduino Uno, pek çok farklı platform kullanılarak programlanabilmektedir. Bu platformlar arasında hem text tabanlı hem de blok tabanlı olanlar bulunmaktadır. Bu yazı dizisi içerisinde blok tabanlı programlama kullanılacaktır. Arduino programlamak için öncelikle bir uygulamaya ihtiyacımız var. Bizim kullanacağımız uygulama da mBlock 5.0 geliştirme ortamı olacak. mBlock ile hem kodlama yapabilir hem de kodları derleyerek karta yükleyebiliriz.
mBlock programı hem online hem de offline olarak kullanılabilmektedir. Uygulamanın son güncel halini www.mblock.cc/en-us/download sitesinden indirerek kurabiliriz. Eğer uygulamayı online olarak kullanmak istersek de ide.mblock.cc adresinden ulaşabiliriz.
mBlock 5.0 Arayüzü
mBlock 5.0 Arayüzü
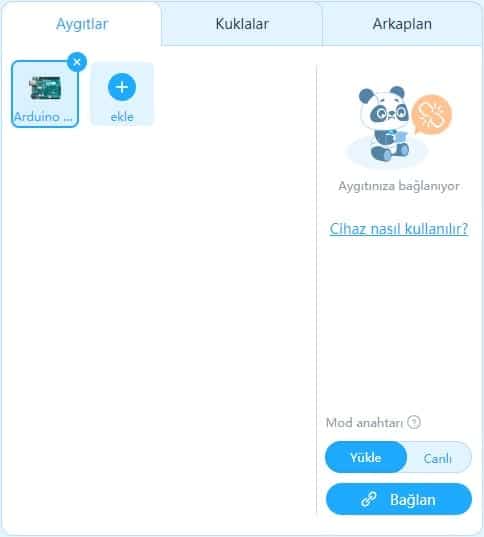
Kurulum işleminden sonra programı çalıştırdığımızda karşımıza oldukça tanıdık bir arayüz geleceğini göreceğiz. Sol tarafta bulunan Kuklalar ve Arkaplan bölümleri ve bunlara ait kod blokları Scratch 3.0 ile aynı yapıya sahip. İstersek bu uygulamada da Scratch 3.0 bilgilerimizle aynı uygulamaları geliştirebiliriz.

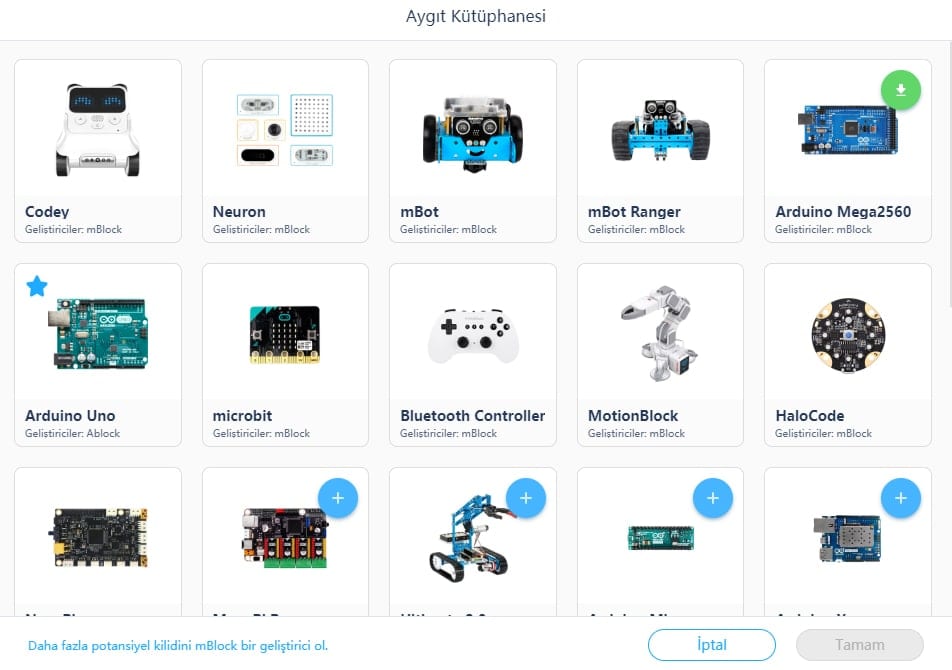
Burada bizi ilgilendiren ve farklı olan kısım ise Aygıtlar bölümü. İlk etapta Codey isimli aygıt eklenmiş durumda geliyor ama biz onu silip Arduino Uno’yu ekleyeceğiz. Bunun için de ekle butonuna tıklayarak açılan Aygıt Kütüphanesi penceresinden Arduino Uno’yu seçip Tamam butonuna tıklamamız gerekiyor.

Eğer Arduino Uno seçeneğinin üzerinde yeşil bir daire içerisinde aşağı ok işareti varsa (![]() ) önce ona tıklayarak download edip sonrasında seçerek eklememiz gerekiyor.
) önce ona tıklayarak download edip sonrasında seçerek eklememiz gerekiyor.
Artık istediğimiz devrelerimizi kurup, Arduino Uno ile bağlantısını oluşturup kodlayarak çalıştırmaya hazırız.
Uygulama 1
Uygulama 1
LED Yakma ve Söndürme
LED Yakma ve Söndürme
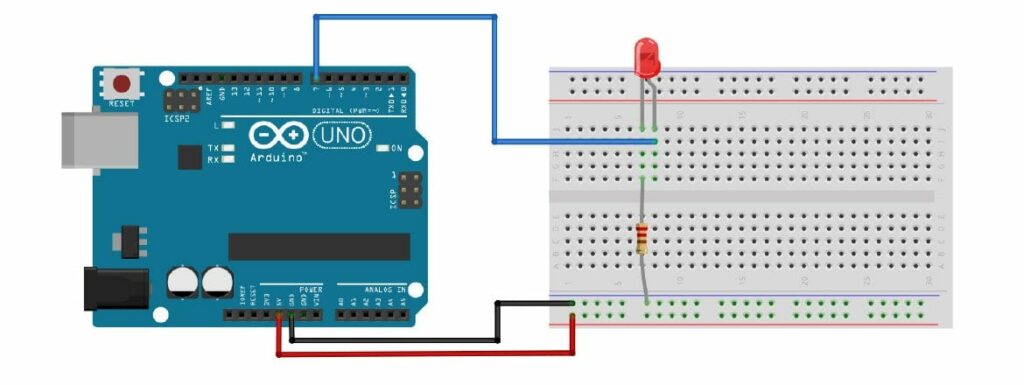
Devre Tasarımı
Devre Tasarımı
İhtiyaç Listesi:
- Bir adet 220Ω direnç,
(yakın değerde benzer dirençler kullanabiliriz) - Bir adet kırmızı LED
- Jumper kablo.
NOT: Arduino’dan +5v ve GND pinlerini breadboarda bağlayarak, ihtiyaç halinde buradan kullanmamız pratik bir çözüm olacaktır. Bazı örneklerde + ucu kullanmadığımızı göreceksiniz.

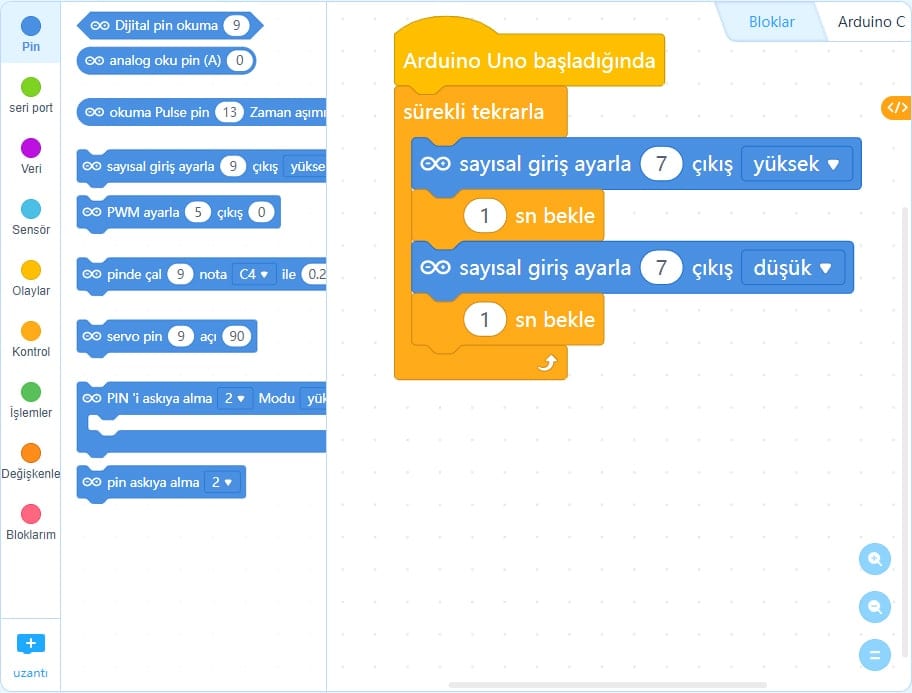
Kodlama
Kodlama
Burada hem aygıtımız hem kuklamız hem de arka planımız için kodlama yapabileceğimiz için önce kimi seçtiğimizden emin olmamız gerekiyor. Şimdi Arduino Uno’yu seçtiğimizden emin olalım.
Arduino kodlarken kullanabileceğimiz tek bir olayımız var, o da Arduino Uno başladığında olayı. Öncelikle olaylar kısmından bu bloğu alıp kod alanına sürükleyelim. Daha sonra LED’imizi sonsuza kadar açıp kapatacağımız için kontrol bölümünden sürekli tekrarla bloğu eklememiz gerekiyor. Şimdi de LED’imizi yakmak için 7. pinimize voltaj vermemiz gerekiyor. Bunun için Pin bölümünde bulunan sayısal giriş ayarla bloğunu ekleyerek pin numaramızı yazalım ve yakmak için yüksek (5v) ayarlamasını yapalım. 1sn bekletme bloğundan sonra yine aynı bloğu kullanarak bu kez söndürmek için düşük (0v) ayarlaması yapalım ve yine 1sn bekletelim.

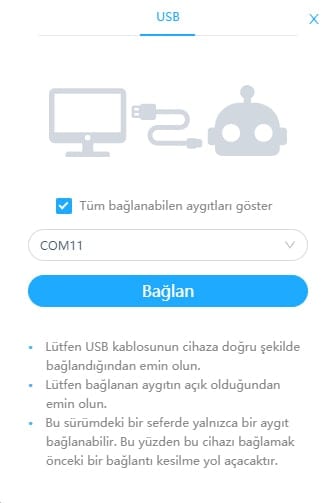
Çalıştıralım
Çalıştıralım


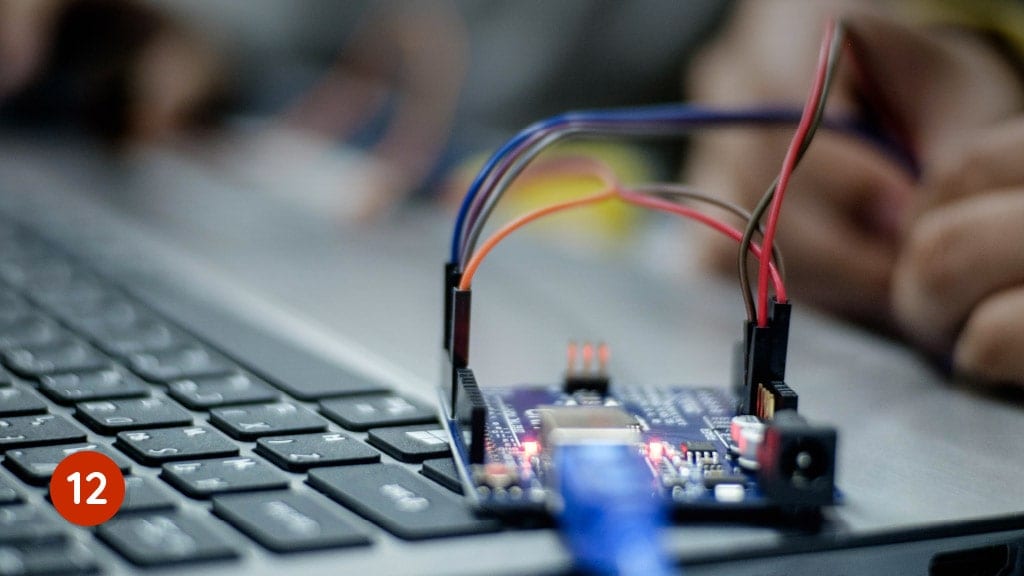
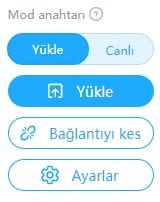
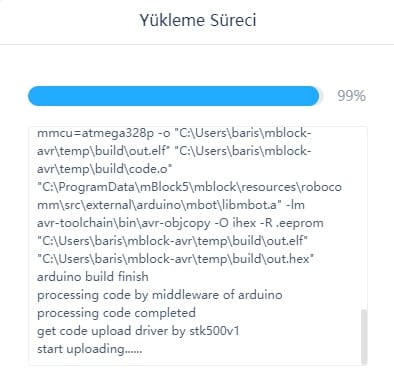
Eğer sorunsuz şekilde bağlantı kurduysak, sırada kodumuzu Arduino kartımıza göndermek ve çalışmasını beklemek var. Bunun için Yükle butonuna basmamız ve gelen ekrandan hatasız yüklemeyi takip etmemiz gerekiyor.


Uygulama 2
Uygulama 2
2 LED'i Sırayla Yakma ve Söndürme
2 LED'i Sırayla Yakma ve Söndürme
Devre Tasarımı
Devre Tasarımı
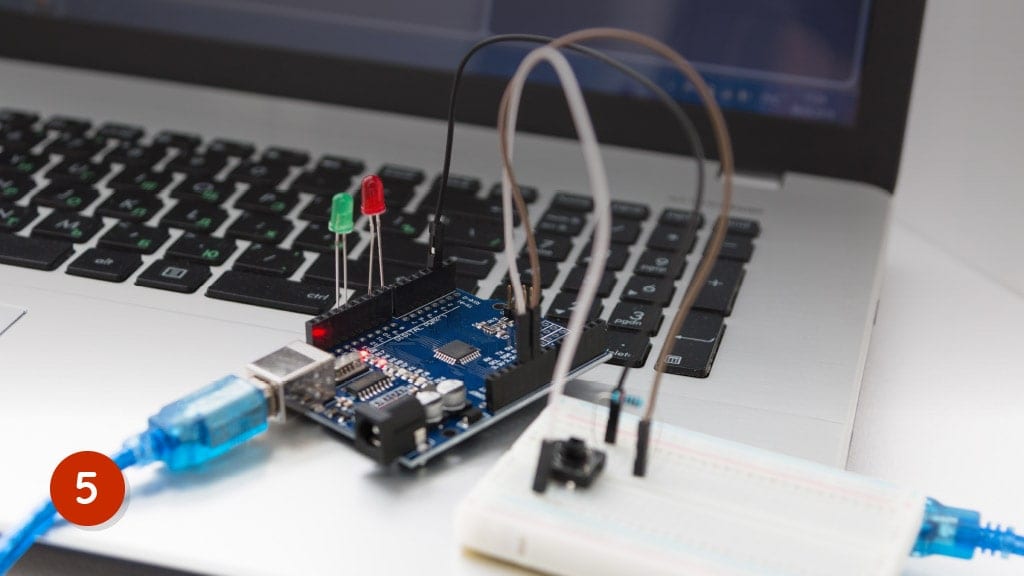
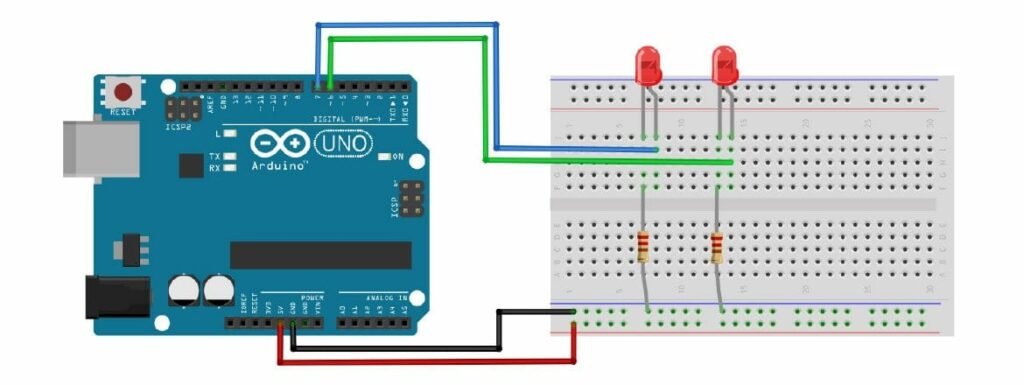
LED’lerimizi aşağıdaki resimde gösterildiği gibi 7. ve 6. pinlerimize bağlayalım.
İhtiyaç Listesi:
- İki adet 220Ω direnç,
(yakın değerde benzer dirençler kullanabiliriz) - İki adet kırmızı LED
- Jumper kablo.

Kodlama
Kodlama